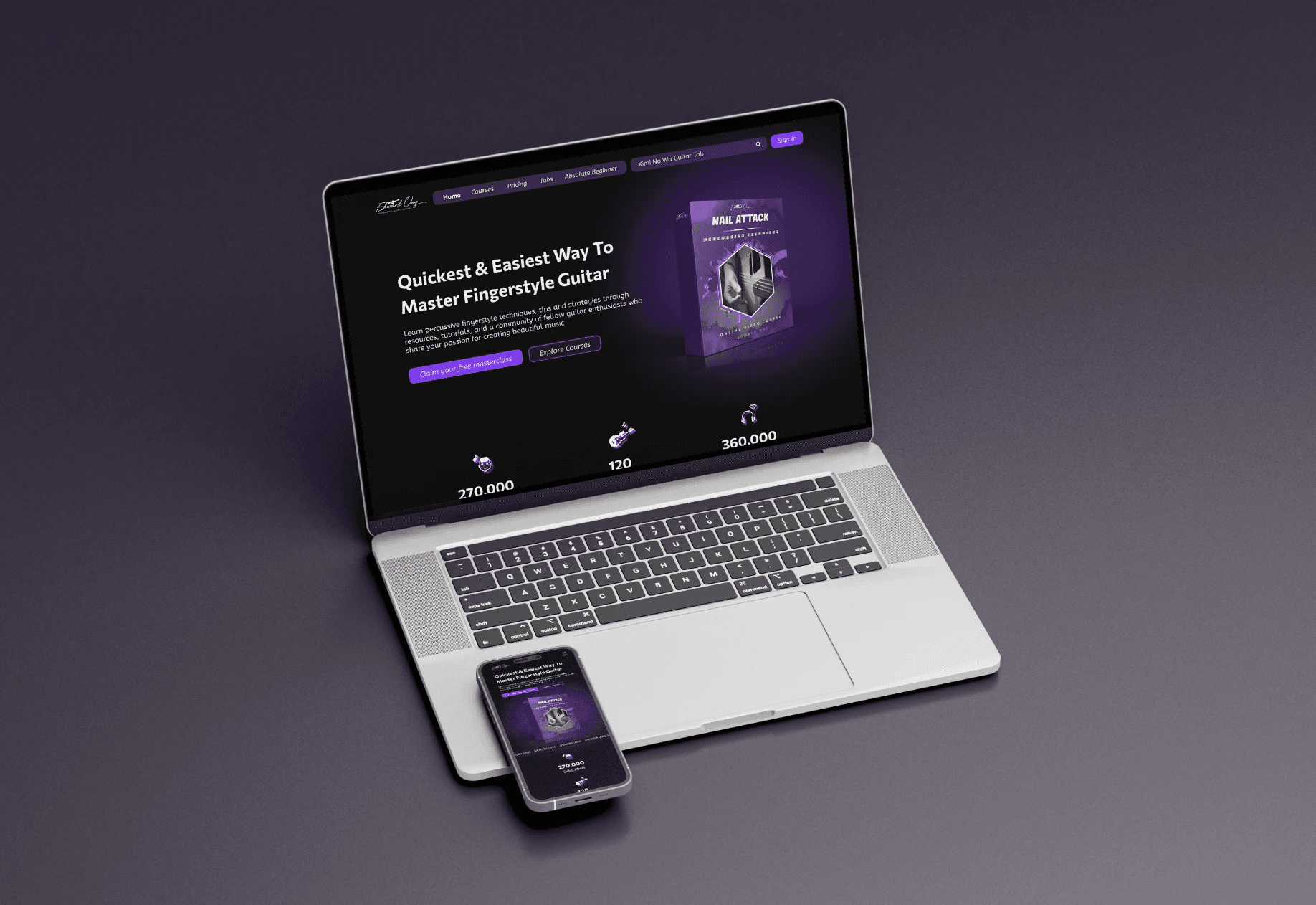
Chilled Music is a UK-based music label that represents several virtual artists on Spotify. They had the objective of rebranding one of their artists and giving a comprehensive redesign to the artist's website. This revamp included introducing additional features, notably online programs where the artist provides instruction on fingerstyle guitar techniques through video lessons and exercises. Additionally, their goal was to offer a range of products such as guitar tabs, guitars, and instructional materials to facilitate an accessible and effective journey to mastering fingerstyle guitar.
I was in the final stages of my master's degree, finalising my dissertation project, when I was assigned to this project. The startup company had a need for swift execution, in line with the typical pace of such ventures. Operating in an agile environment necessitated prompt results delivery and adaptability to evolving demands.
I enthusiastically embraced this approach by swiftly refining design concepts and incorporating feedback. I followed a systematic approach to ensure that the end product effectively met both user needs and business requirements. Additionally, following the heuristic principles, I mainly priortisied flexibility and efficiency of use, consistency and standards, aesthetic and minamilsitic design.
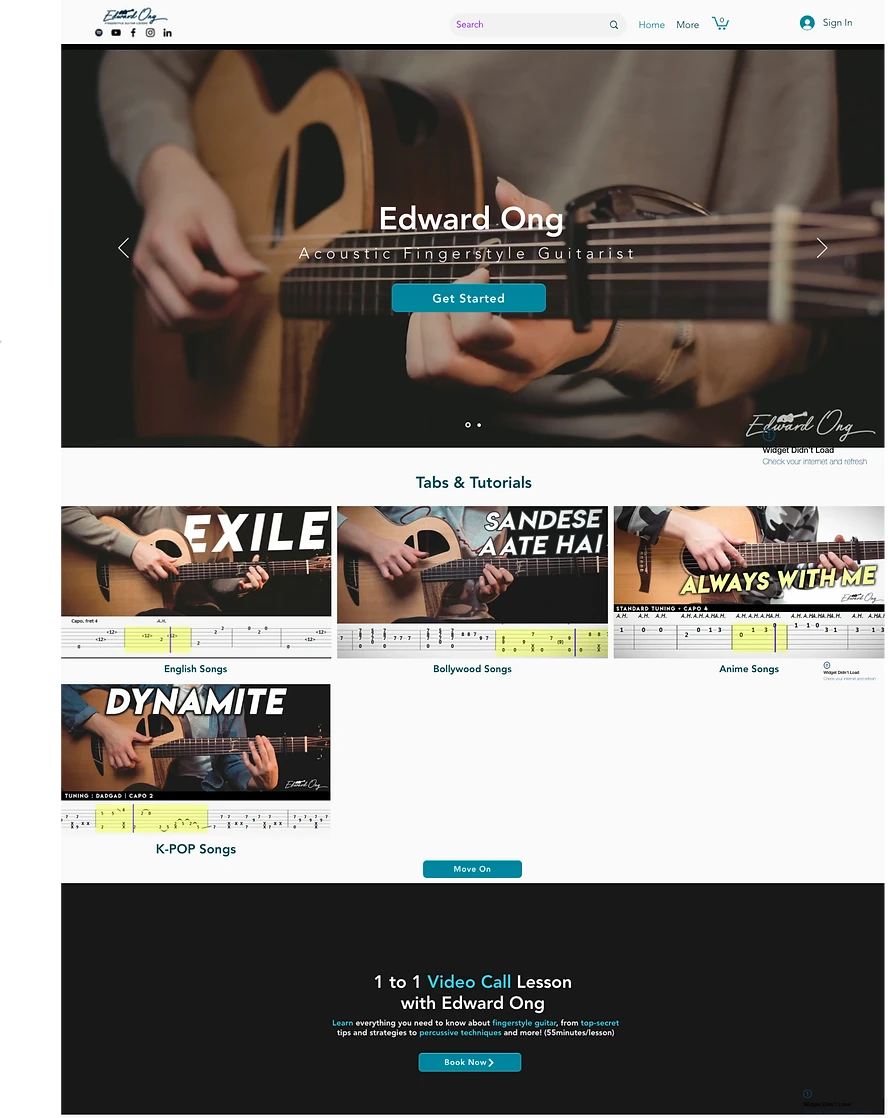
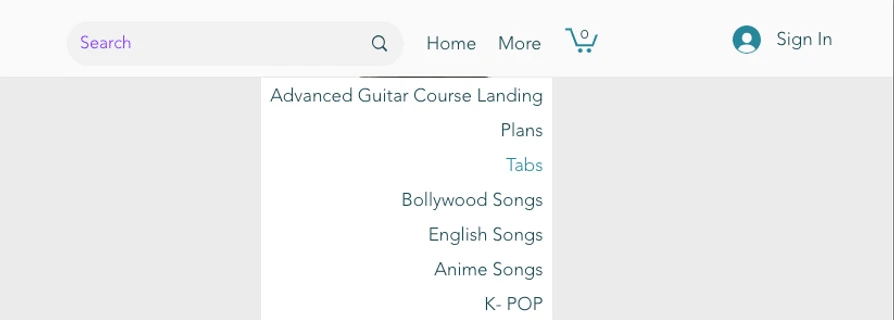
The old site had unnecessary buttons and redundant links, causing confusion for users. Key pages were hidden or hard to find, multiple forms served the same purpose, the search bar was unresponsive, and the cart function was unclear on what items could be added.
USERS STRUGGLE TO FIND THE DESIRED GUITER TABS AS THEY ARE ALL CLUTTERED IN A LIST FORMAT
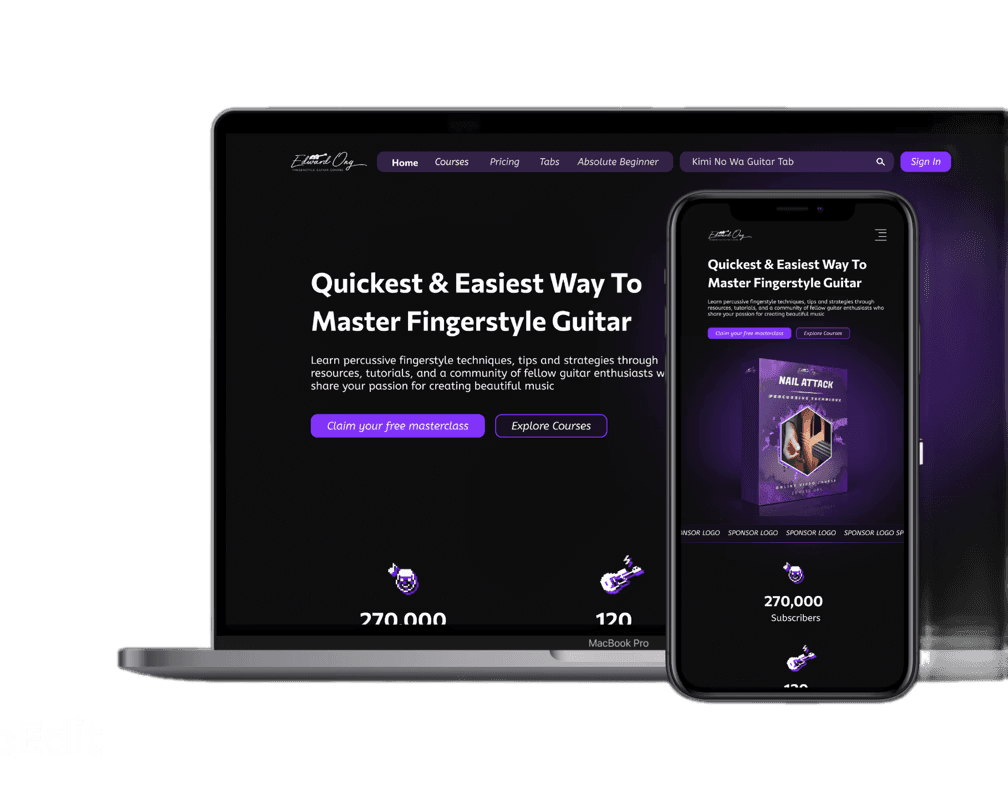
The design will ensure that the website is responsive across different screen sizes
STUDY TYPE
LOCATION
PARTICIPANTS
LENGTH
10 - 15 Minutes
FINDING 1
FINDING 2
FINDING 3
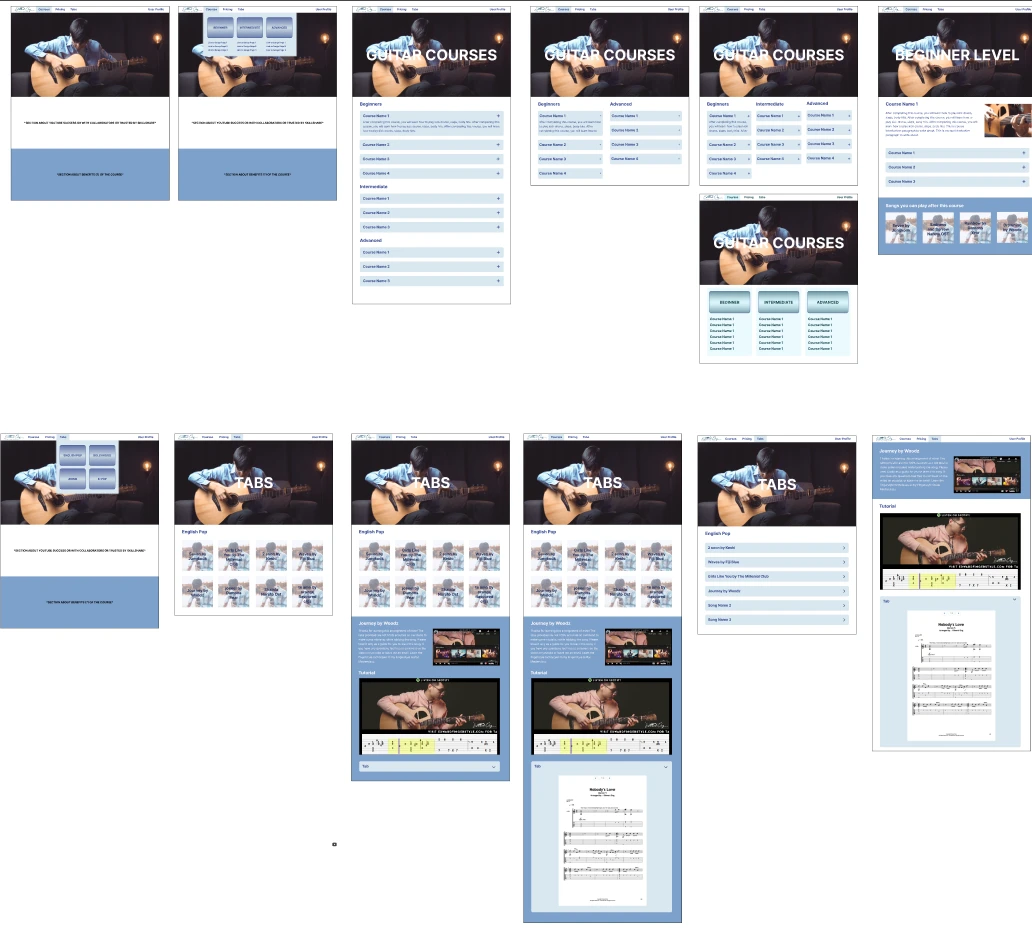
Once the theme was finalised, high-fidelity mockups were created to ensure that the final deliverable was as precise as possible. This process helped identify any unexpected constraints or issues before the actual implementation in WIX.
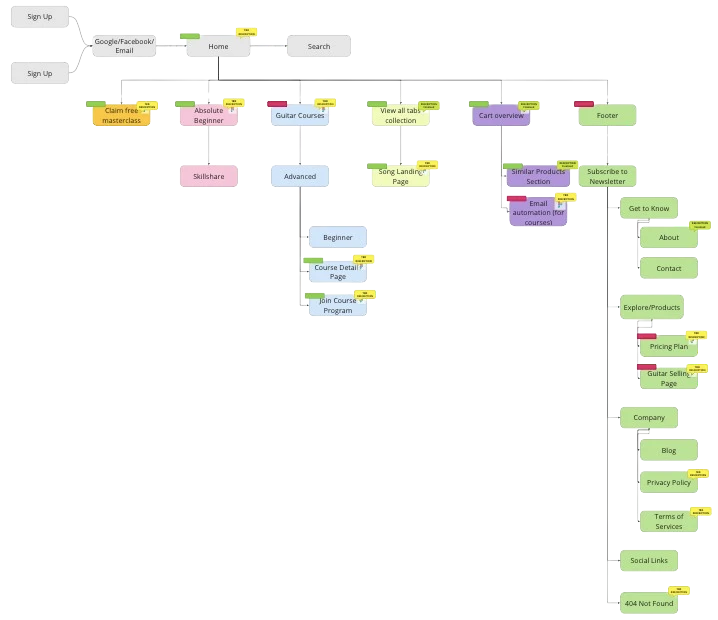
The original website faced significant challenges related to navigation, design, and the CTA Buttons (Call to Action) leading to the same pages.
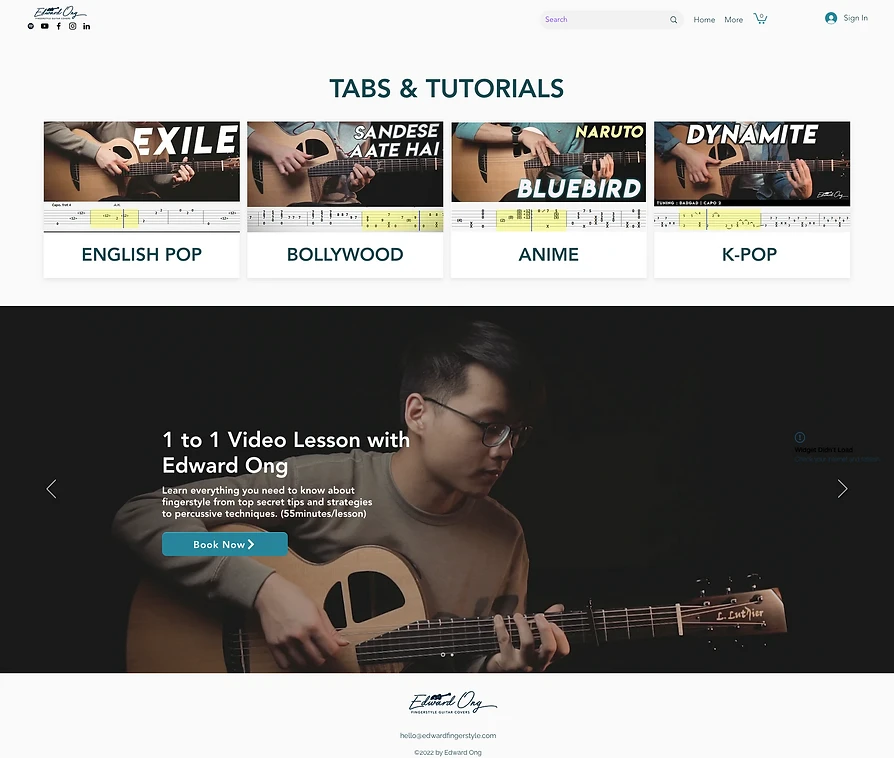
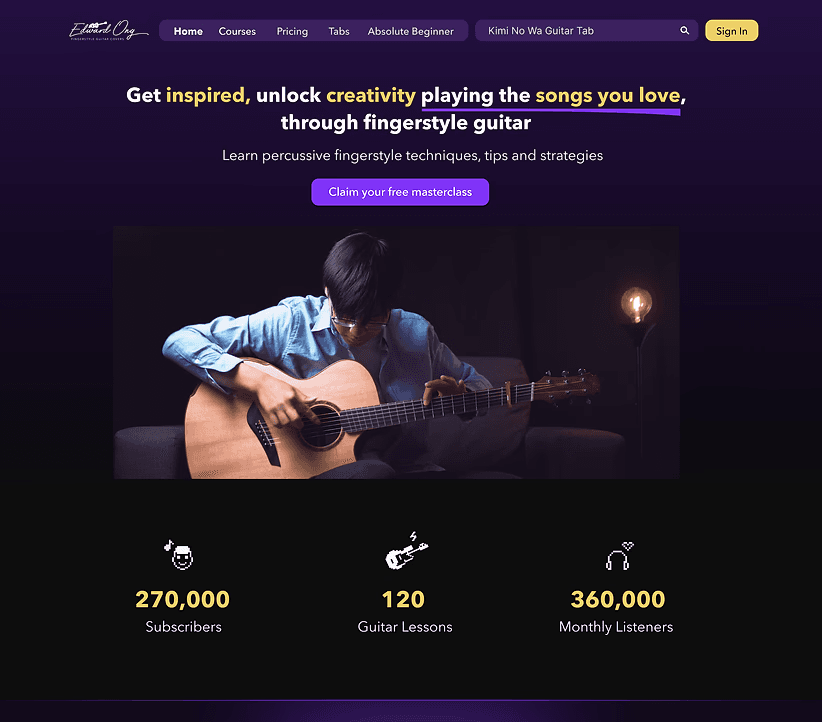
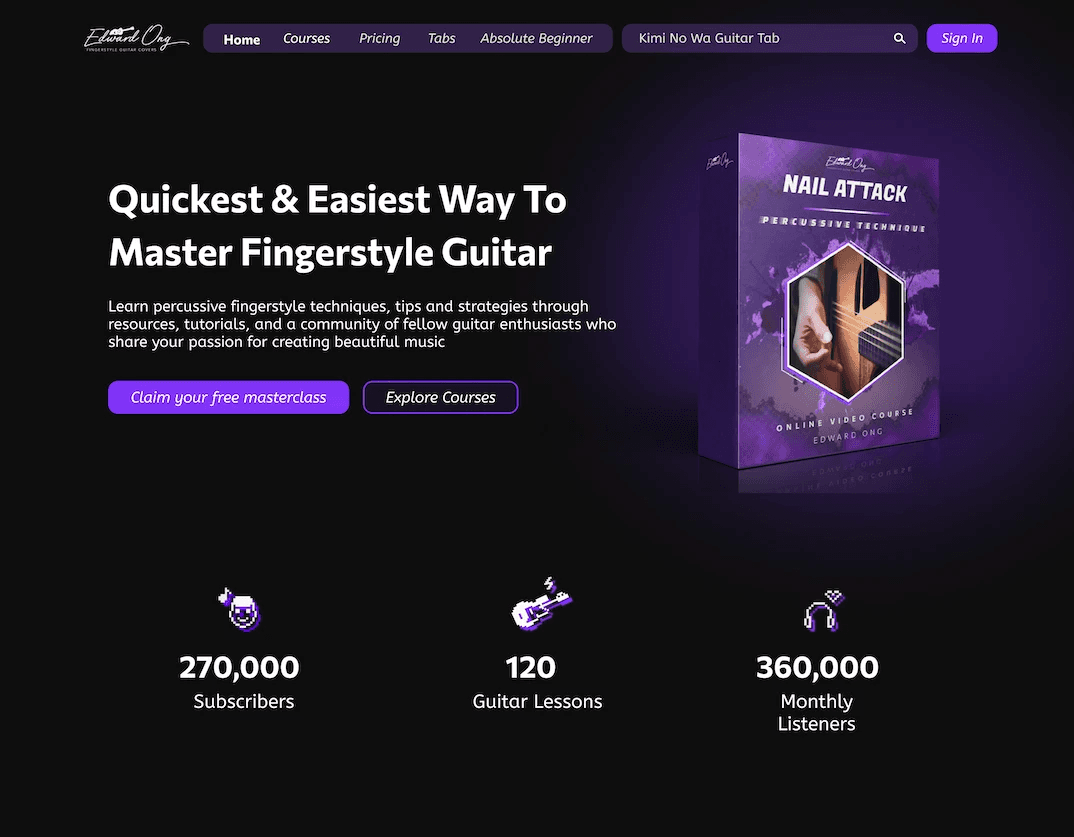
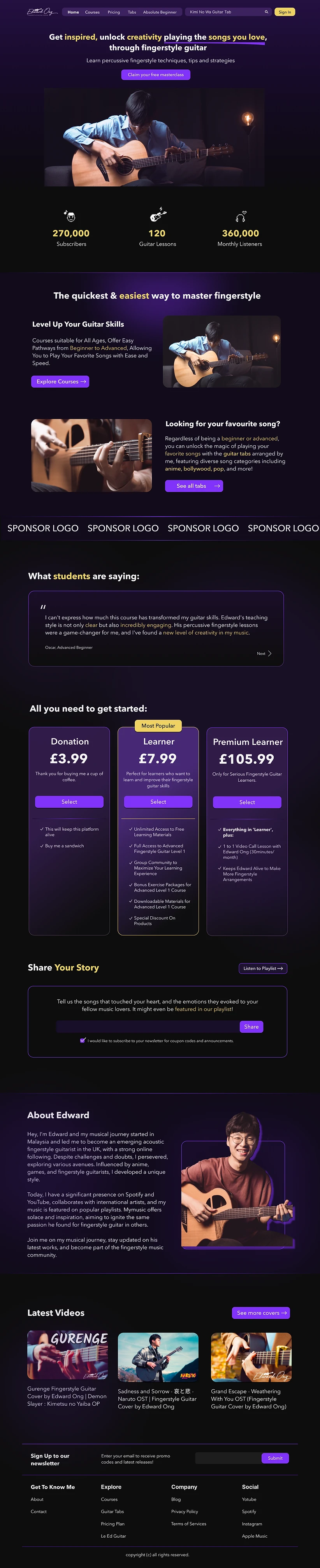
In the redesigned website, we have introduced a more intuitive horizontal menu bar, making it easier for users to navigate across the site.
The footer now includes additional links to pages that are not part of the main menu, enhancing the overall user experience.
The CTAs have been refined to provide clear directions to users about their destinations.
To improve the artist's reputation, social proof has been incorporated into the homepage, which the previous website didn't have.
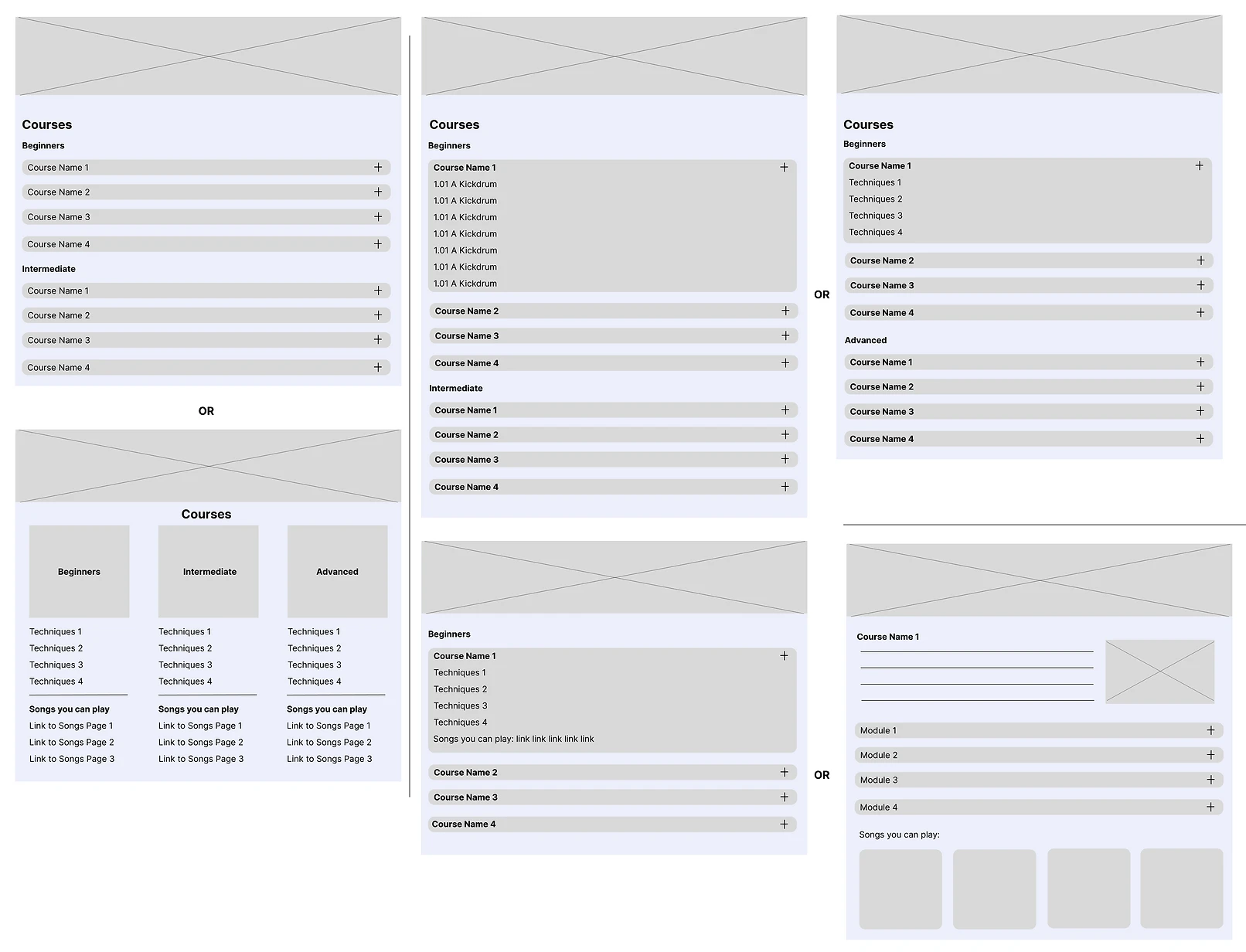
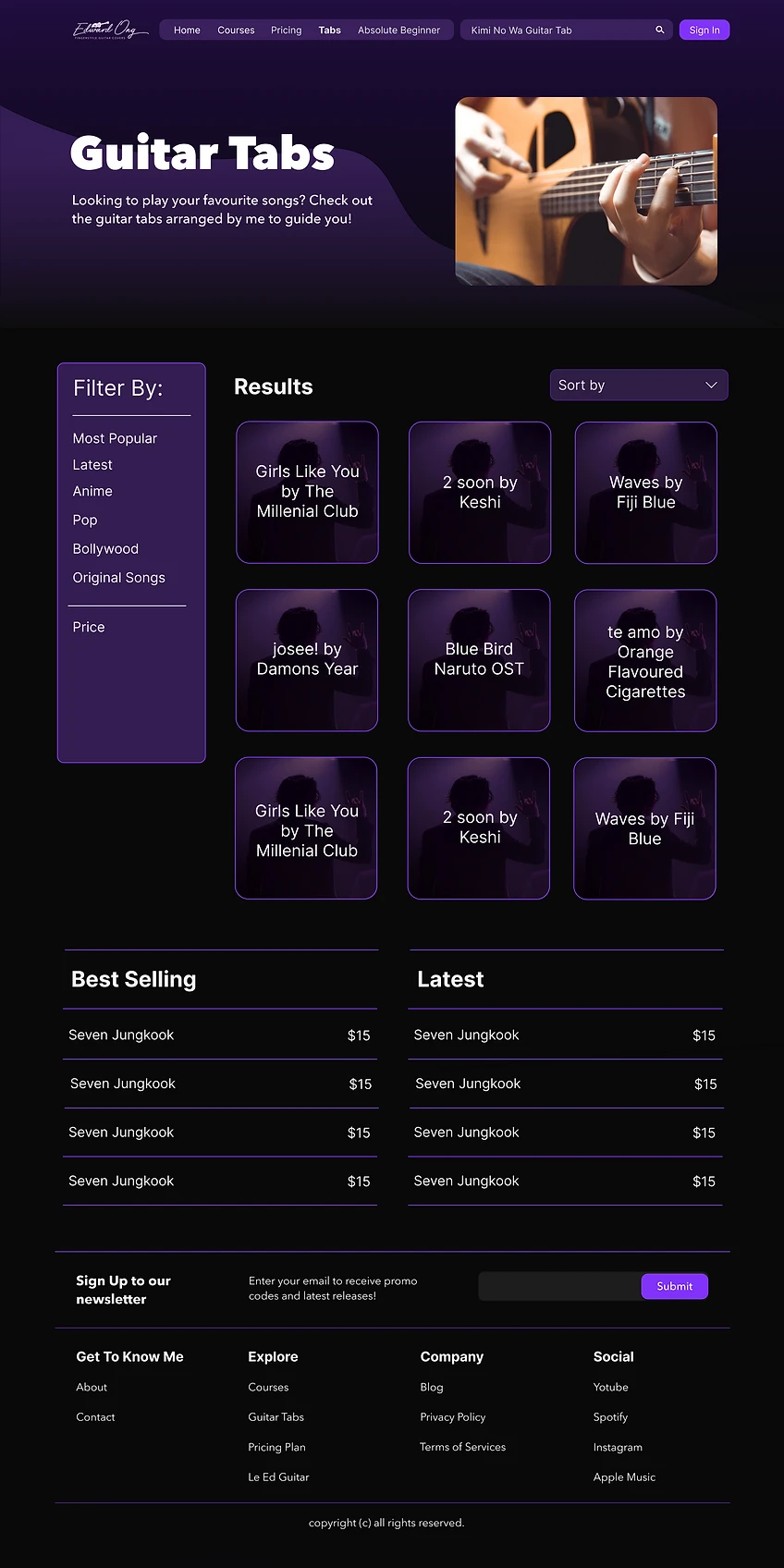
In the past, all guitar tabs were presented in a cluttered list format.
Now, users have the ability to sort, filter, or search through the extensive collection of guitar tab sheetsoffered by the artist.
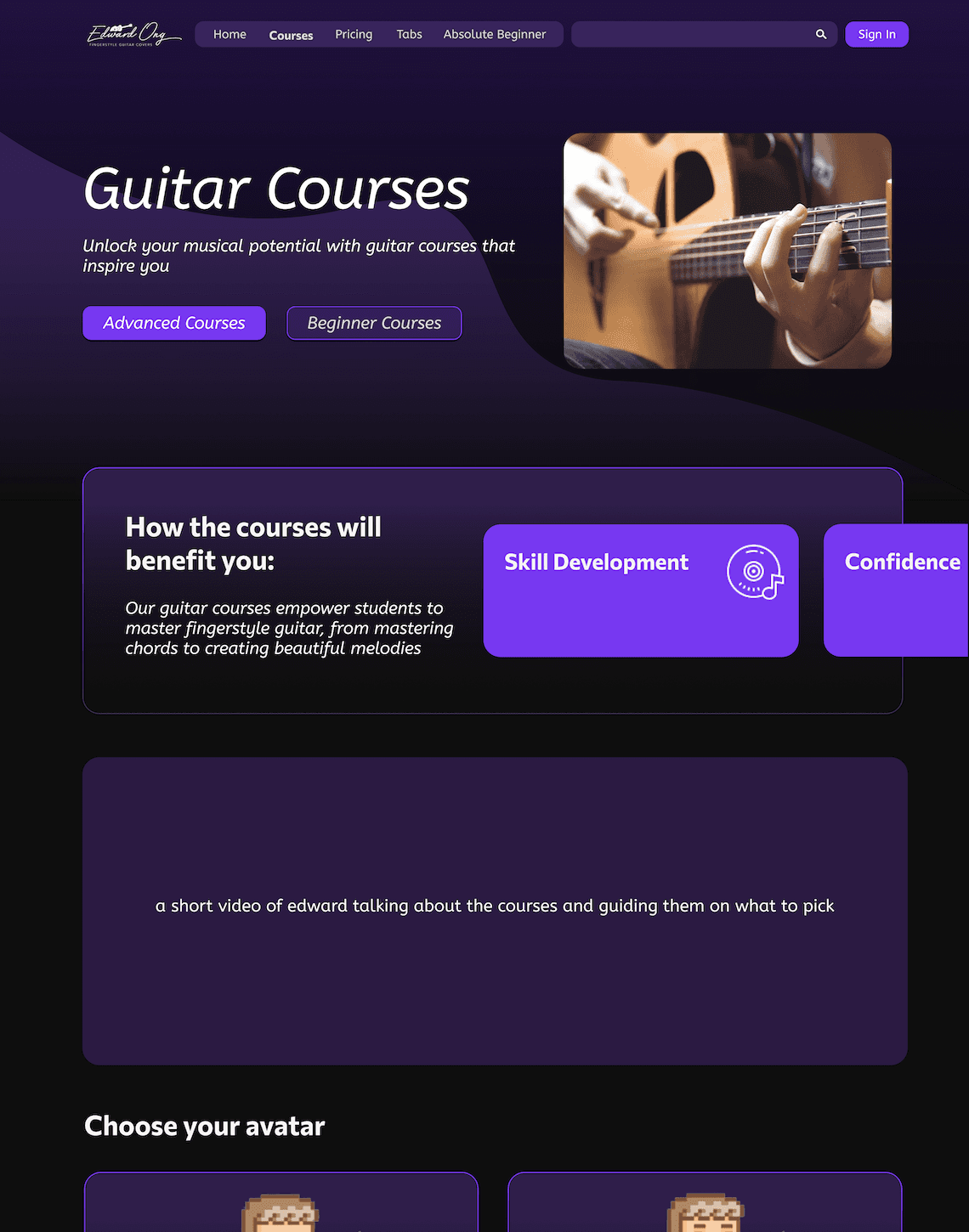
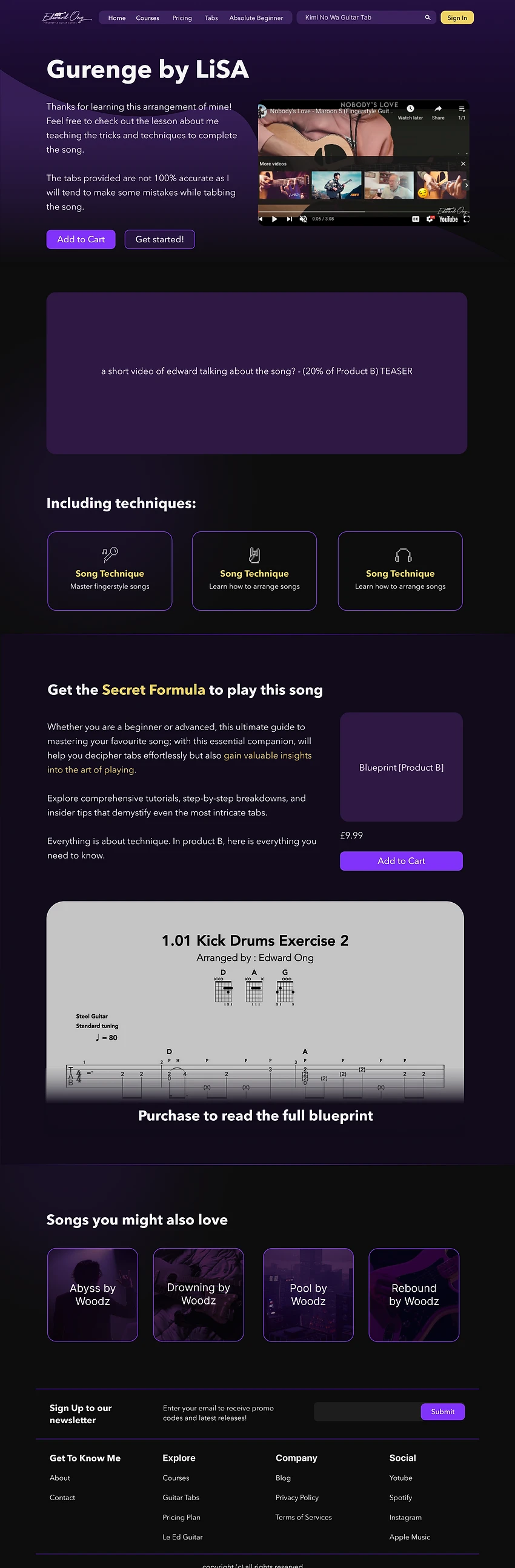
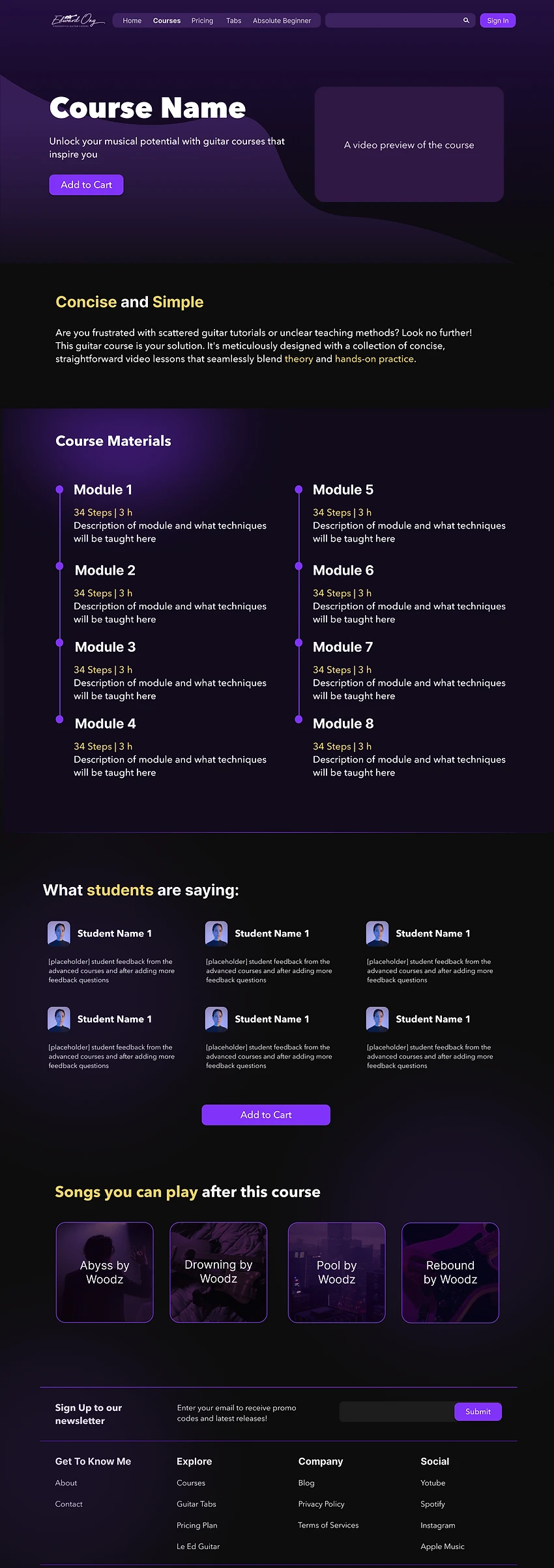
Previously, the website lacked dedicated landing pages for various components.
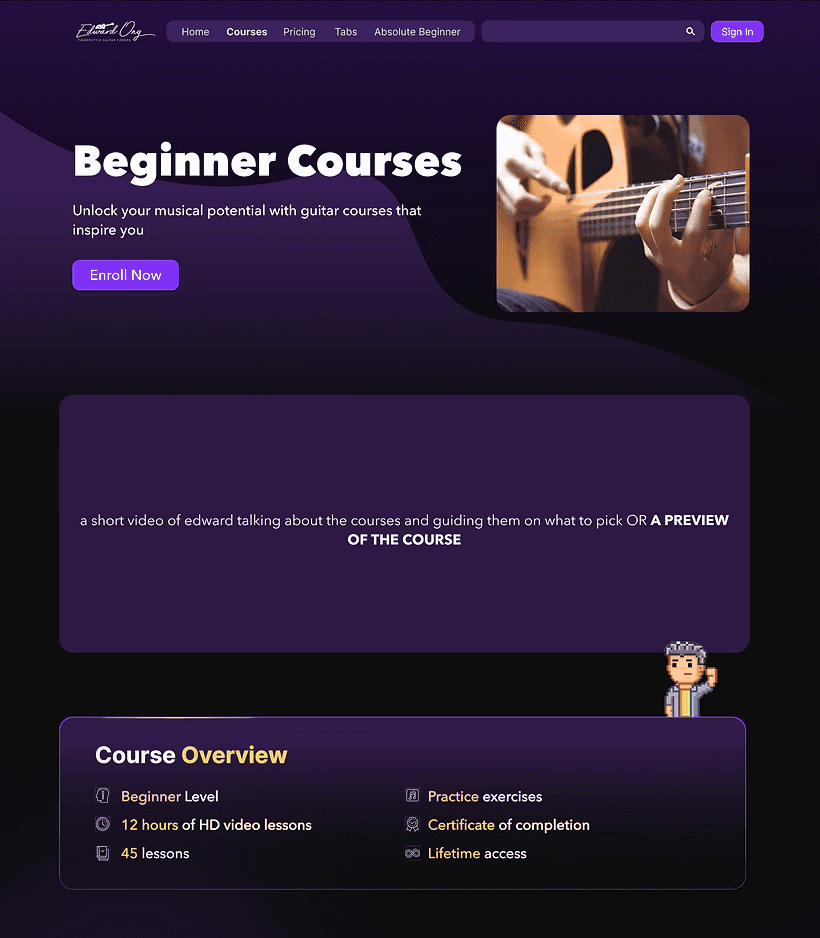
We have introduced landing pages for both guitar tabs and courses, replacing the practice of directing users to external platforms.
Typically, users would receive an email after purchasing a course, guiding them to another learning platform.
This redesign includes landing pages for every course, offering users comprehensive information beforecommitting to a purchase.
Additionally, all courses are now hosted on the same website, simplifying access to all content.
This integration also provides the artist with improved capabilities for analysing customer behaviour.
1
2
3
GOING FORWARD
If given the opportunity, I would have prioritised conducting comprehensive user research before the redesign to gather insights directly from our target audience. This would have provided us with a deeper understanding of their needs and preferences, allowing us to tailor the design more effectively. Additionally, I would have allocated more time to user testing during the design process to gather real-time feedback and make necessary adjustments